plus-loop CSS:flexboxで試したい画像縦伸び解消法

2021年07月29日
webデザインのコーディングで、すっかりおなじみになった便利機能「display:flex;」。
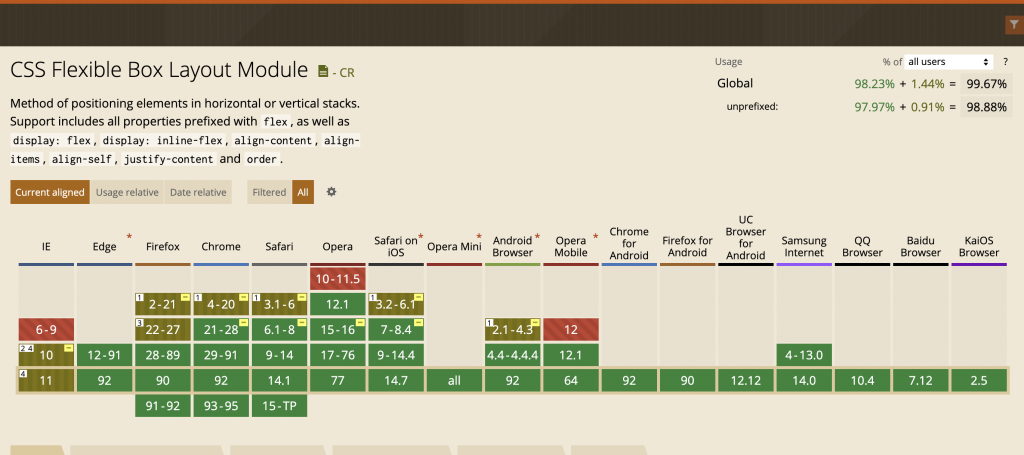
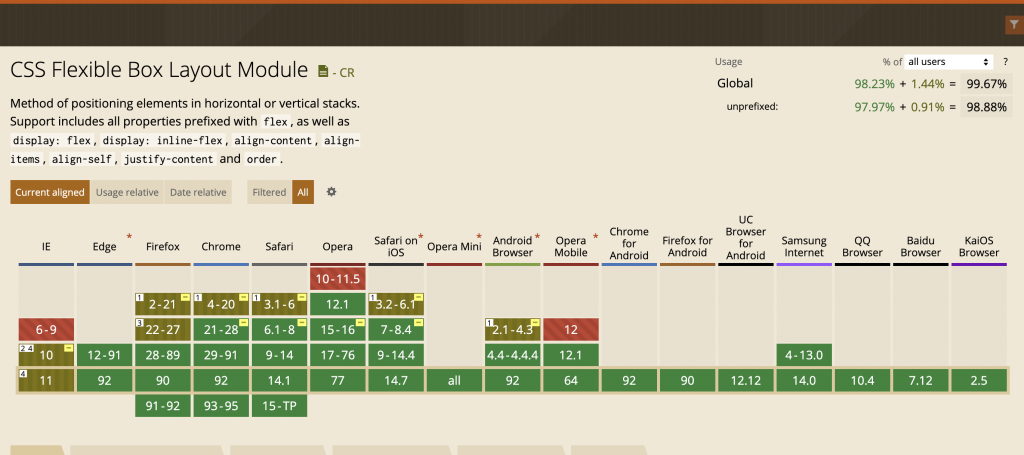
数年前までは癖の強い?floatを使用して左右にレイアウトするのが主流でしたが、より柔軟なdisplay:flex;が登場し、じわじわと使えるブラウザが増え今では支障なく利用できるまでになりました。

縦横に大きさをコントロールでき、レスポンシブと相性が抜群なのですがたまに意図しない形になることがあります。
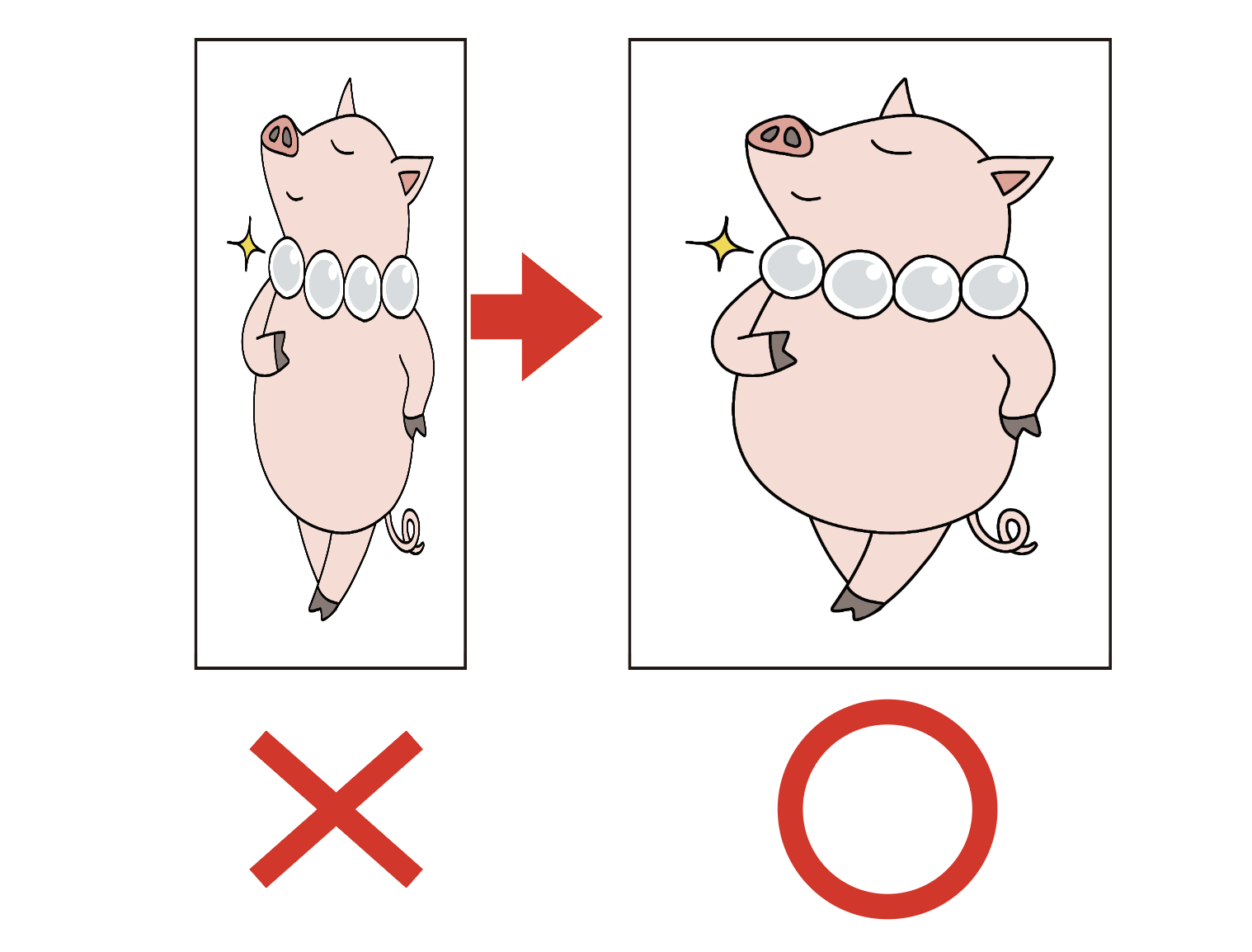
自分の経験上、特に多かったのが【画像の縦伸び】。
素敵なモデルの写真が、昔のカンフー映画?のような細長いヒトになったりします。
この縦伸び現象の解決策を調べて試し、有効だったのが↓
align-items: flex-start;
align-items:は初期値がstretchとなっていて高さが親要素の100%になってしまうので、flexboxの直下にimgだと、縦いっぱいstretchしてしまうようです。
なので、初期値stretchからflex-startに変えることで高さがstretchから解放されます。
使用法は以下です。
.flexbox {
display: flex;
align-items: flex-start;
}
imgに指定する場合は以下です。
.flexbox img {
align-self: flex-start;
}
align-self:も初期値は親要素の高さ100%のようです。
align-items:、align-self:で思った形とならない場合は、直下にあるimgをdivなどで囲んでみるのも有効でした。
(縦伸び対策で画像をdivに入れたのを忘れ、一年後とかにソースを見て、何この余計なdiv!?ってなる事も…!?)
そのほかにもIEで見た時に display:flex; は、大問題を起こしたりもします。
IEは死期が眼前ですし、無視!!無視!!!と言いたいところですが、まだ必要とされる場合もあります。
主にIEに対する対策をまとめてある有難いサイトがありましたので、ご紹介します。
flexboxのバグに立ち向かう(flexboxバグまとめ)
記事の最終更新が2017年となっていますので、IE以外の対策は情報としては古いかもしれません。
最後に紹介したいのが、flexboxをゲームっぽく練習できるサイト
【FLEXBOX FROGGY】です。
レベル1の基本からレベル24の応用まで、段階的にcssのタグを打ちながらflexの動きを学べます。
カエルがピョコピョコ動くのが楽しくて、タグ打ちの練習が難なくできちゃいます。
FLEXBOX FROGGY
一度お試しあれ(^^)
数年前までは癖の強い?floatを使用して左右にレイアウトするのが主流でしたが、より柔軟なdisplay:flex;が登場し、じわじわと使えるブラウザが増え今では支障なく利用できるまでになりました。

縦横に大きさをコントロールでき、レスポンシブと相性が抜群なのですがたまに意図しない形になることがあります。
自分の経験上、特に多かったのが【画像の縦伸び】。
素敵なモデルの写真が、昔のカンフー映画?のような細長いヒトになったりします。
この縦伸び現象の解決策を調べて試し、有効だったのが↓
align-items: flex-start;
align-items:は初期値がstretchとなっていて高さが親要素の100%になってしまうので、flexboxの直下にimgだと、縦いっぱいstretchしてしまうようです。
なので、初期値stretchからflex-startに変えることで高さがstretchから解放されます。
使用法は以下です。
.flexbox {
display: flex;
align-items: flex-start;
}
imgに指定する場合は以下です。
.flexbox img {
align-self: flex-start;
}
align-self:も初期値は親要素の高さ100%のようです。
align-items:、align-self:で思った形とならない場合は、直下にあるimgをdivなどで囲んでみるのも有効でした。
(縦伸び対策で画像をdivに入れたのを忘れ、一年後とかにソースを見て、何この余計なdiv!?ってなる事も…!?)
そのほかにもIEで見た時に display:flex; は、大問題を起こしたりもします。
IEは死期が眼前ですし、無視!!無視!!!と言いたいところですが、まだ必要とされる場合もあります。
主にIEに対する対策をまとめてある有難いサイトがありましたので、ご紹介します。
flexboxのバグに立ち向かう(flexboxバグまとめ)
記事の最終更新が2017年となっていますので、IE以外の対策は情報としては古いかもしれません。
最後に紹介したいのが、flexboxをゲームっぽく練習できるサイト
【FLEXBOX FROGGY】です。
レベル1の基本からレベル24の応用まで、段階的にcssのタグを打ちながらflexの動きを学べます。
カエルがピョコピョコ動くのが楽しくて、タグ打ちの練習が難なくできちゃいます。
FLEXBOX FROGGY
一度お試しあれ(^^)
AD
おすすめ記事
-
2021.10.25
炊飯器の内釜フッ素加工が剥がれたら
-
2021.07.21
web制作で使える便利な「無料素材」まとめ
-
2021.07.17
低コストでweb制作を学ぶ方法のご紹介

